搜索到
2
篇与
CSS
的结果
-
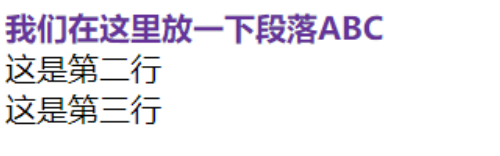
 css 伪类和伪元素 什么是伪元素?伪元素 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。eg:下例中的 ::first-line伪元素可改变段落首行文字的样式。HTML:<p class="content"> 我们在这里放一下段落abc <br> 这是第二行<br> 这是第三行 </p>复制CSS:.content::first-line { font-weight: bold; color: rebeccapurple; text-transform: uppercase; }复制运行结果:什么是伪类?伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。 eg:例如,**:hover** 可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。HTML:<button class="btn">按钮</button>复制CSS:.btn:hover { color: blue; }复制运行结果:注意:与伪类相比,伪类能够根据元素状态改变元素样式。一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的简单选择器/基础选择器之后。按照规范,应该使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。
css 伪类和伪元素 什么是伪元素?伪元素 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。eg:下例中的 ::first-line伪元素可改变段落首行文字的样式。HTML:<p class="content"> 我们在这里放一下段落abc <br> 这是第二行<br> 这是第三行 </p>复制CSS:.content::first-line { font-weight: bold; color: rebeccapurple; text-transform: uppercase; }复制运行结果:什么是伪类?伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。 eg:例如,**:hover** 可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。HTML:<button class="btn">按钮</button>复制CSS:.btn:hover { color: blue; }复制运行结果:注意:与伪类相比,伪类能够根据元素状态改变元素样式。一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的简单选择器/基础选择器之后。按照规范,应该使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。 -
 2020 年 4 月 4 日全国哀悼,如何让你的网站变成灰色的呢? 本站首页换上灰色调,与国同哀。为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院今天发布公告,决定 2020 年 4 月 4 日举行全国性哀悼活动。在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4 月 4 日 10 时起,全国人民默哀 3 分钟,汽车、火车、舰船鸣笛,防空警报鸣响。如何实现呢:html { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); }
2020 年 4 月 4 日全国哀悼,如何让你的网站变成灰色的呢? 本站首页换上灰色调,与国同哀。为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院今天发布公告,决定 2020 年 4 月 4 日举行全国性哀悼活动。在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4 月 4 日 10 时起,全国人民默哀 3 分钟,汽车、火车、舰船鸣笛,防空警报鸣响。如何实现呢:html { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); }