搜索到
57
篇与
quhe.net
的结果
-

-
 更换宝塔面板www目录的操作方法 一:如果是纯净系统还没安装宝塔面板:/mnt 更换成你的另一块磁盘分区名称第一步:进入mnt目录(mnt是数据盘名称,有很多是home,你的数据盘名称是什么就用那么名称替换data就好)cd /mnt 第二步:创建宝塔面板安装需要用的www目录mkdir www 第三步:建立/mnt/www的软连接到/www(也就是给系统根目录建立一个www的“快捷方式”指向/mnt/www)ln -s /mnt/www /www 第四步:正常安装宝塔面板即可二:如果已经安装了宝塔面板和WEB环境:/mnt 更换成你的另一块磁盘分区名称第一步:移动系统根目录下的www到mntmv /www /mnt/www 第二步:建立/data/www的软连接到/wwwln -s /mnt/www /www 第三步:重启服务器reboot 第四步:重启宝塔面板服务service bt restart 第五步:打开宝塔面板,CTRL+F5刷新浏览器缓存PS:Linux下的软链接类似于windows下的快捷方式 ,如上面的示例,当我们执行命令 cd /www/的时候 实际上是进入了 /mnt/ ,操作前切记备份数据,防止因误操作引起数据丢失!!!
更换宝塔面板www目录的操作方法 一:如果是纯净系统还没安装宝塔面板:/mnt 更换成你的另一块磁盘分区名称第一步:进入mnt目录(mnt是数据盘名称,有很多是home,你的数据盘名称是什么就用那么名称替换data就好)cd /mnt 第二步:创建宝塔面板安装需要用的www目录mkdir www 第三步:建立/mnt/www的软连接到/www(也就是给系统根目录建立一个www的“快捷方式”指向/mnt/www)ln -s /mnt/www /www 第四步:正常安装宝塔面板即可二:如果已经安装了宝塔面板和WEB环境:/mnt 更换成你的另一块磁盘分区名称第一步:移动系统根目录下的www到mntmv /www /mnt/www 第二步:建立/data/www的软连接到/wwwln -s /mnt/www /www 第三步:重启服务器reboot 第四步:重启宝塔面板服务service bt restart 第五步:打开宝塔面板,CTRL+F5刷新浏览器缓存PS:Linux下的软链接类似于windows下的快捷方式 ,如上面的示例,当我们执行命令 cd /www/的时候 实际上是进入了 /mnt/ ,操作前切记备份数据,防止因误操作引起数据丢失!!! -
 DcatAdmin行操作按钮样式调整(图标+文字) 效果更改方式在 app/Admin/Actions/Grid/ 下新建 TextActions.php 文件,内容如下<?php namespace App\Admin\Actions\Grid; use Dcat\Admin\Grid\Displayers\Actions; /** * 重写行操作按钮样式 */ class TextActions extends Actions { /** * @return string */ protected function getViewLabel() { $label = trans('admin.show'); return '<i class="feather icon-eye text-success"></i> <span class="text-success">' . $label . '</span>  '; } /** * @return string */ protected function getEditLabel() { $label = trans('admin.edit'); return '<i class="feather icon-edit-1 text-custom"></i> <span class="text-custom">' . $label . '</span>  '; } /** * @return string */ protected function getQuickEditLabel() { $label = trans('admin.edit'); $label2 = trans('admin.quick_edit'); return '<i class="feather icon-edit-1 text-custom"></i> <span class="text-custom" title="' . $label2 . '">' . $label . '</span>  '; } /** * @return string */ protected function getDeleteLabel() { $label = trans('admin.delete'); return '<i class="feather icon-alert-triangle text-danger"></i> <span class="text-danger">' . $label . '</span>  '; } } 在 config/admin.php 中更改配置项 grid.grid_action_class, 如下// The global Grid action display class. 'grid_action_class' => App\Admin\Actions\Grid\TextActions::class,
DcatAdmin行操作按钮样式调整(图标+文字) 效果更改方式在 app/Admin/Actions/Grid/ 下新建 TextActions.php 文件,内容如下<?php namespace App\Admin\Actions\Grid; use Dcat\Admin\Grid\Displayers\Actions; /** * 重写行操作按钮样式 */ class TextActions extends Actions { /** * @return string */ protected function getViewLabel() { $label = trans('admin.show'); return '<i class="feather icon-eye text-success"></i> <span class="text-success">' . $label . '</span>  '; } /** * @return string */ protected function getEditLabel() { $label = trans('admin.edit'); return '<i class="feather icon-edit-1 text-custom"></i> <span class="text-custom">' . $label . '</span>  '; } /** * @return string */ protected function getQuickEditLabel() { $label = trans('admin.edit'); $label2 = trans('admin.quick_edit'); return '<i class="feather icon-edit-1 text-custom"></i> <span class="text-custom" title="' . $label2 . '">' . $label . '</span>  '; } /** * @return string */ protected function getDeleteLabel() { $label = trans('admin.delete'); return '<i class="feather icon-alert-triangle text-danger"></i> <span class="text-danger">' . $label . '</span>  '; } } 在 config/admin.php 中更改配置项 grid.grid_action_class, 如下// The global Grid action display class. 'grid_action_class' => App\Admin\Actions\Grid\TextActions::class, -
 Vue前端项目线上nginx部署后刷新页面404问题 最近公司开发的Vue前端项目,让我在服务器上部署,然后发现刷新页面出现404并且无法通过新窗口单独打开除首页外的其他页面的链接。原因:因为网页上显示的是文件绝对路径,而实际上服务器上是没有该路径的,所以导致刷新会报404解决方法一:vue router mode 默认为hash,这样的url中会带有#,如果改成mode:'history’就能去掉#号,也可以正常访问,但是再次刷新你页面就会出现404const router = new Router({ mode: 'history' }); 解决方法二:修改nginx伪静态配置:location / { try_files $uri $uri/ /index.html; } Apache:<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule>
Vue前端项目线上nginx部署后刷新页面404问题 最近公司开发的Vue前端项目,让我在服务器上部署,然后发现刷新页面出现404并且无法通过新窗口单独打开除首页外的其他页面的链接。原因:因为网页上显示的是文件绝对路径,而实际上服务器上是没有该路径的,所以导致刷新会报404解决方法一:vue router mode 默认为hash,这样的url中会带有#,如果改成mode:'history’就能去掉#号,也可以正常访问,但是再次刷新你页面就会出现404const router = new Router({ mode: 'history' }); 解决方法二:修改nginx伪静态配置:location / { try_files $uri $uri/ /index.html; } Apache:<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule> -
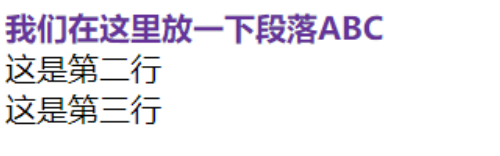
 css 伪类和伪元素 什么是伪元素?伪元素 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。eg:下例中的 ::first-line伪元素可改变段落首行文字的样式。HTML:<p class="content"> 我们在这里放一下段落abc <br> 这是第二行<br> 这是第三行 </p>复制CSS:.content::first-line { font-weight: bold; color: rebeccapurple; text-transform: uppercase; }复制运行结果:什么是伪类?伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。 eg:例如,**:hover** 可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。HTML:<button class="btn">按钮</button>复制CSS:.btn:hover { color: blue; }复制运行结果:注意:与伪类相比,伪类能够根据元素状态改变元素样式。一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的简单选择器/基础选择器之后。按照规范,应该使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。
css 伪类和伪元素 什么是伪元素?伪元素 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。eg:下例中的 ::first-line伪元素可改变段落首行文字的样式。HTML:<p class="content"> 我们在这里放一下段落abc <br> 这是第二行<br> 这是第三行 </p>复制CSS:.content::first-line { font-weight: bold; color: rebeccapurple; text-transform: uppercase; }复制运行结果:什么是伪类?伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。 eg:例如,**:hover** 可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。HTML:<button class="btn">按钮</button>复制CSS:.btn:hover { color: blue; }复制运行结果:注意:与伪类相比,伪类能够根据元素状态改变元素样式。一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的简单选择器/基础选择器之后。按照规范,应该使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。