什么是伪元素?
伪元素 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。
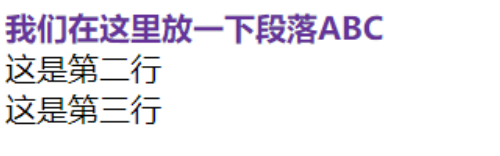
eg:下例中的 ::first-line伪元素可改变段落首行文字的样式。
HTML:
<p class="content">
我们在这里放一下段落abc <br>
这是第二行<br>
这是第三行
</p>复制
CSS:
.content::first-line {
font-weight: bold;
color: rebeccapurple;
text-transform: uppercase;
}复制
运行结果:

什么是伪类?
伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。
eg:例如,**:hover** 可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。
HTML:
<button class="btn">按钮</button>复制
CSS:
.btn:hover {
color: blue;
}复制
运行结果:

注意:
- 与伪类相比,伪类能够根据元素状态改变元素样式。
- 一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的简单选择器/基础选择器之后。
- 按照规范,应该使用双冒号(
::)而不是单个冒号(:),以便区分伪类和伪元素。但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。



评论 (0)